Gradients
Working with gradients on Figma
Gradients enable your design to leave a better impression compared to solid colors. These are mainly used for buttons and backgrounds but you can also use them for text layers. There are several types of gradients. In this tutorial, we'll add a linear gradient.
Resources
Gradient styles
Before applying gradients to our layers, let's first learn about different types of gradients. Every gradient has a starting point from where the colors start before blending into other colors. There are four gradients that we can use in Figma:
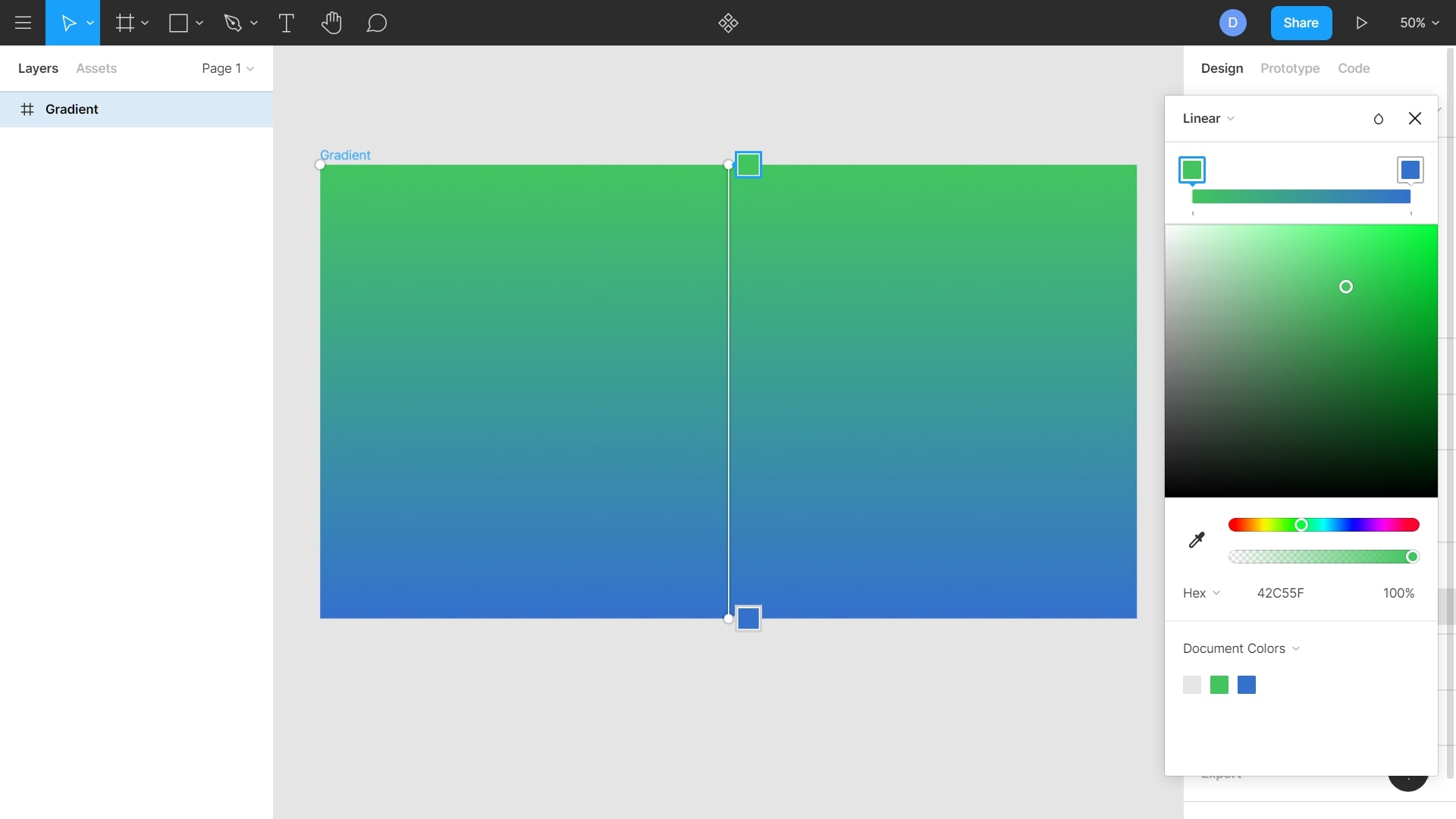
- Linear: This is the most common and widely used gradient out there. In a linear gradient, the colors of the gradient blend from start color to end color in a straight line

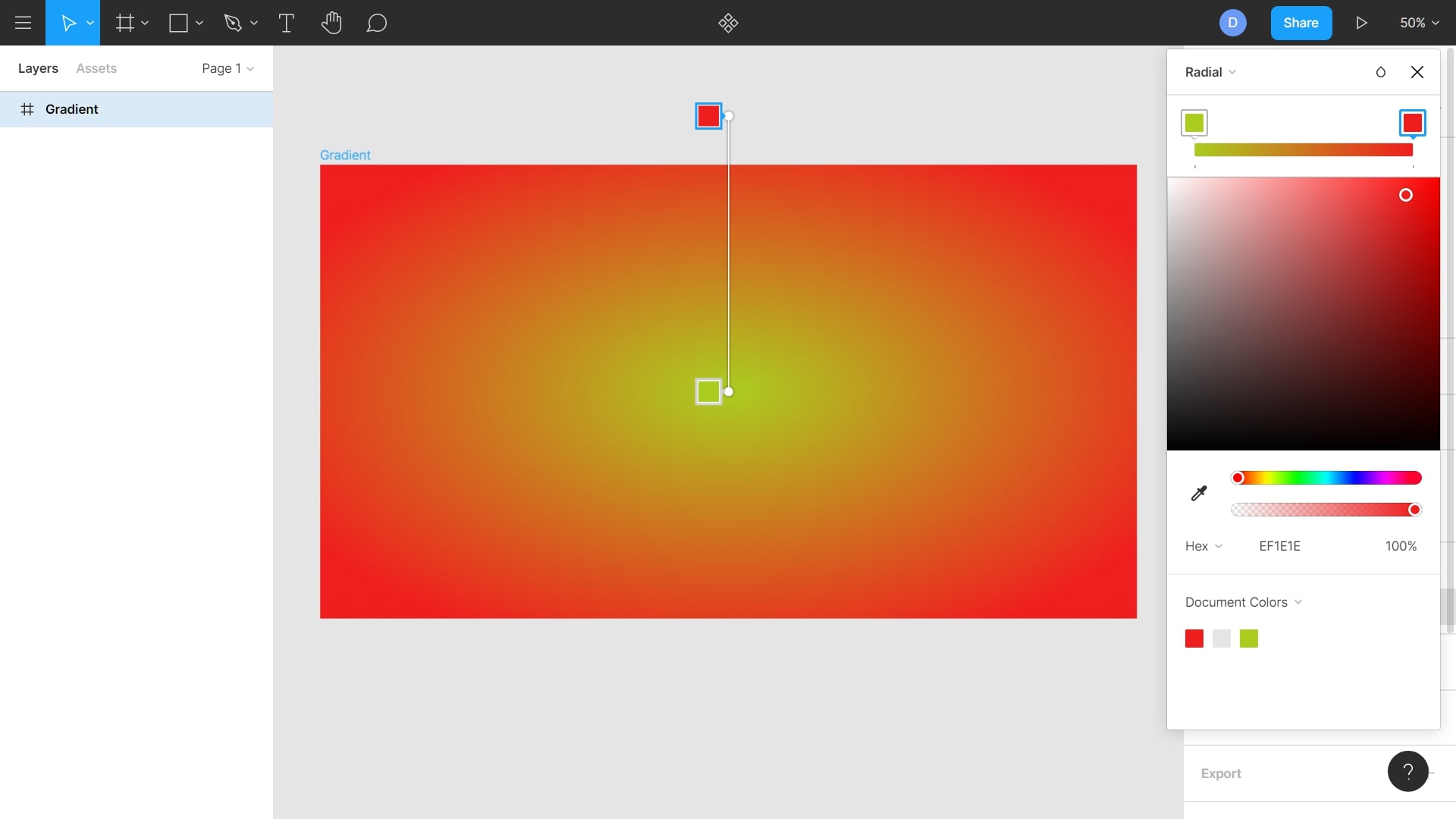
- Radial: A radial gradient is the one in which the color has one starting point and then it emanates outward

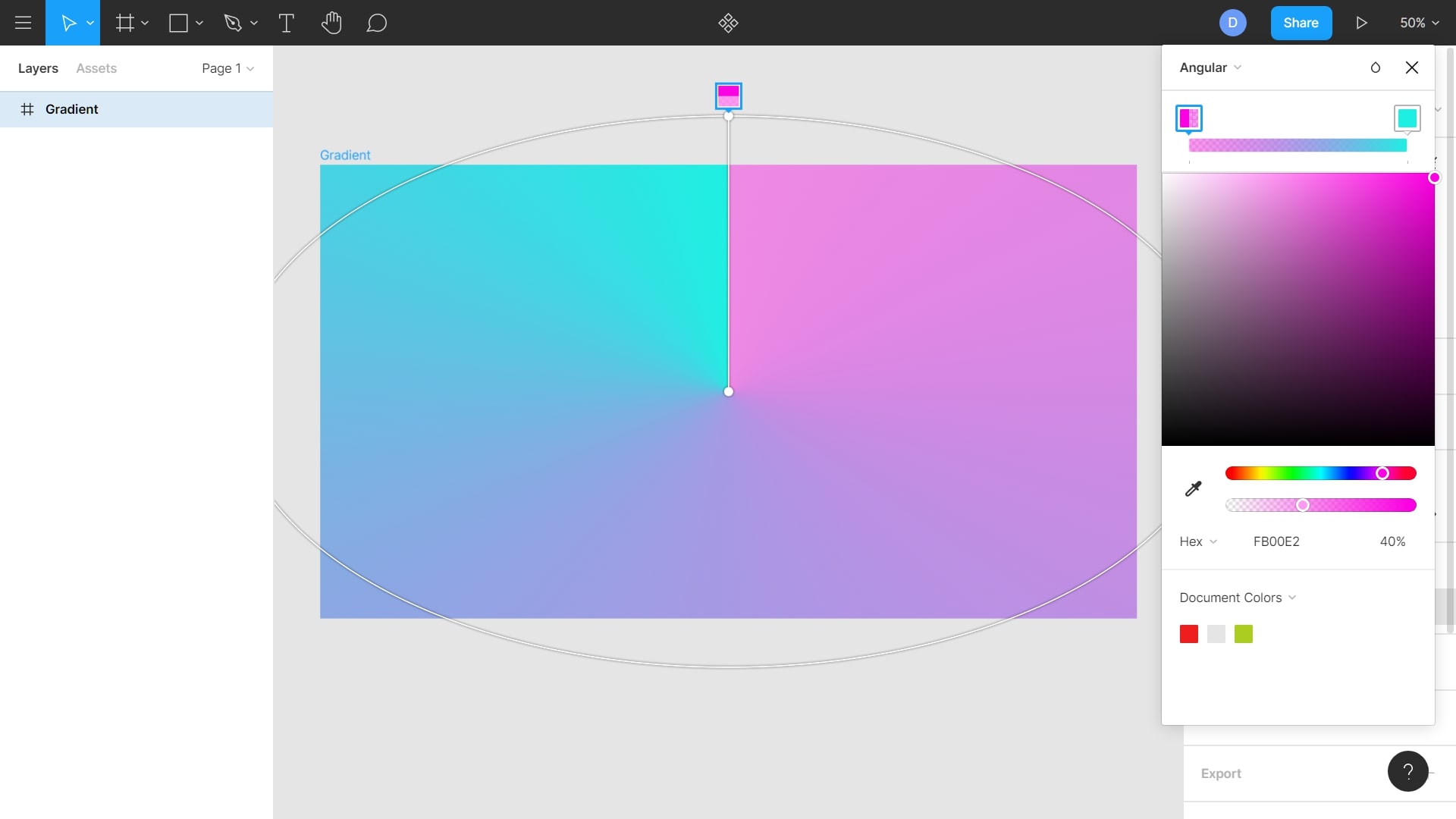
- Angle: In this, you can use angles to define the direction of your gradient. Starts counter clockwise and the space between the start and the end points defines the angle

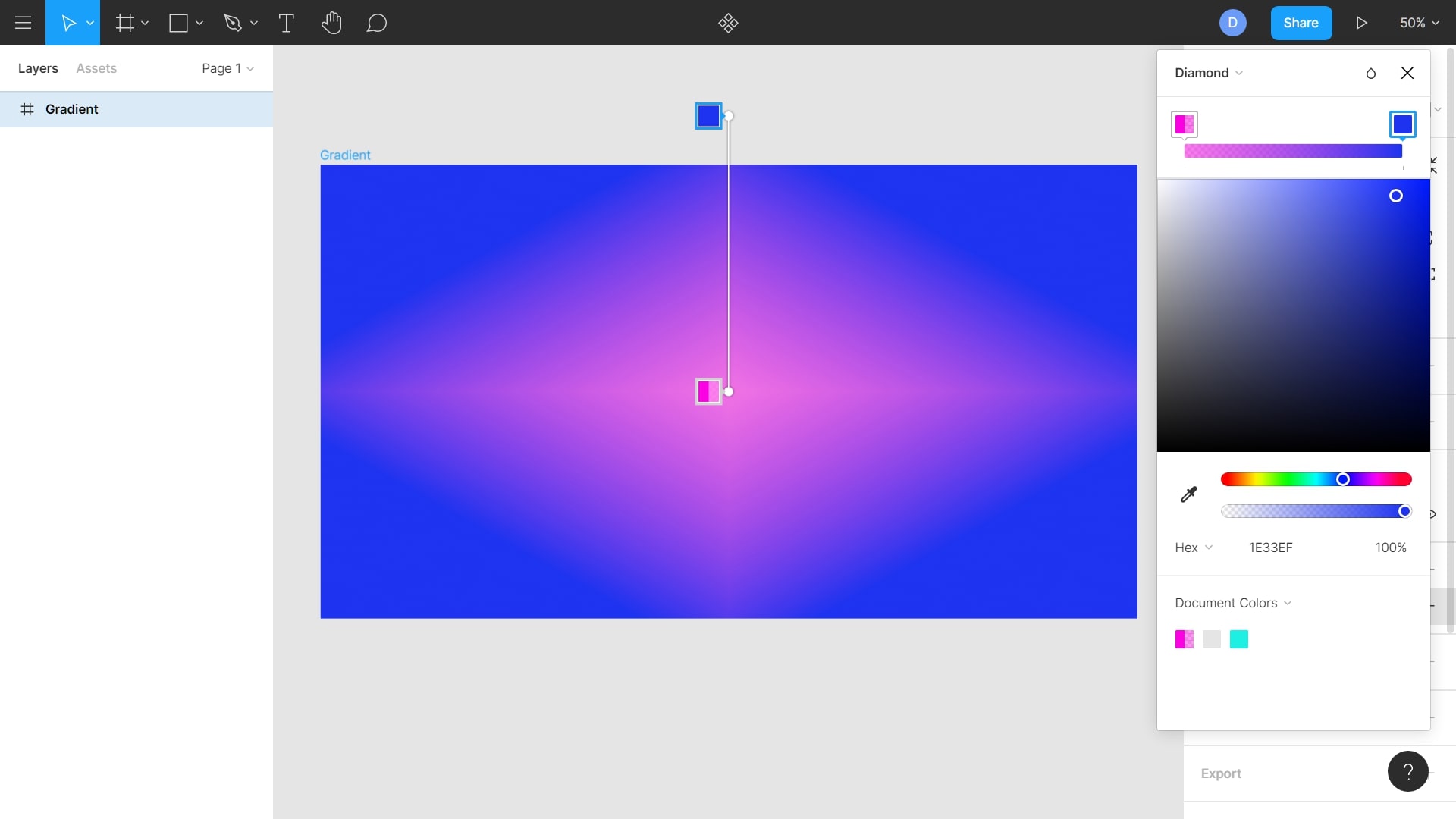
- Diamond: Just like its name, this gradient creates a diamond shape from the starting point

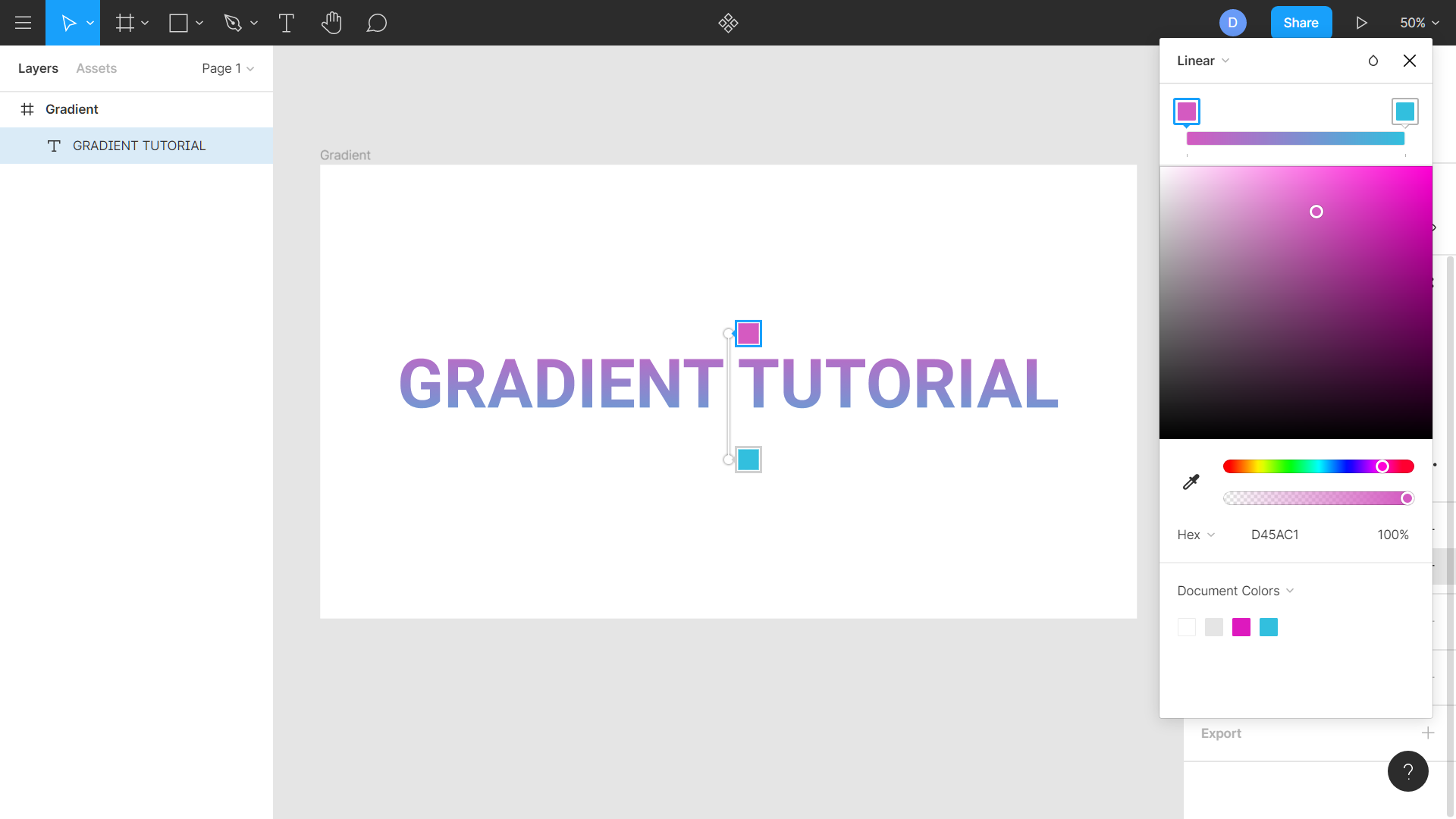
Text Gradient
Just like you would to any shape, you can add gradients to text elements as well. Simply head over to Fill and replace the solid color with one of the gradients according to your preference.

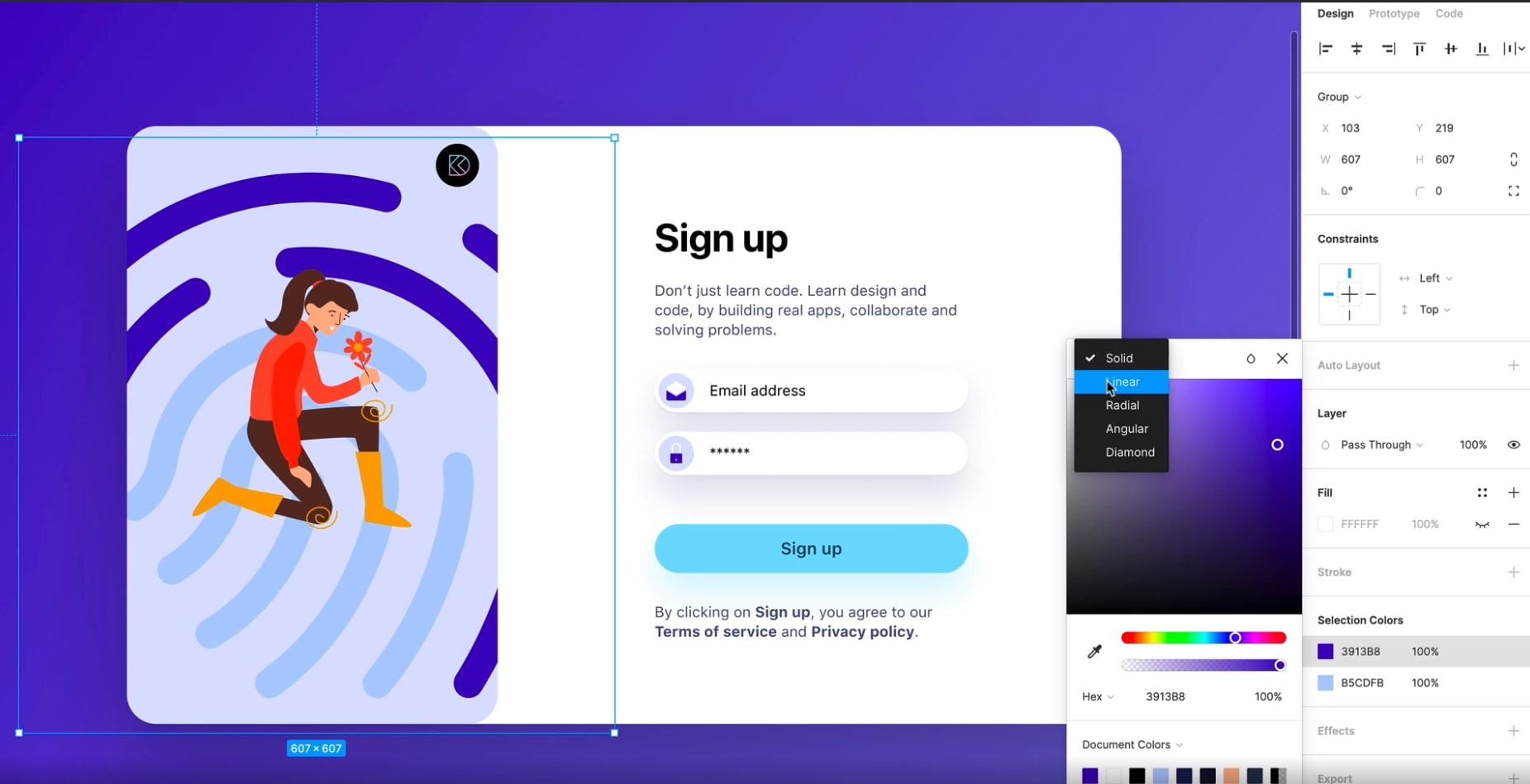
Shape Gradient
Every gradient has a starting color point from where the color starts before blending with other colors at some point. Even though we'll be focusing on adding a linear gradient in this tutorial, we've a few other options as well which we've covered above. Feel free to choose an gradient option. You can visit sites mentioned under Resources to use pre-made gradients in your design.

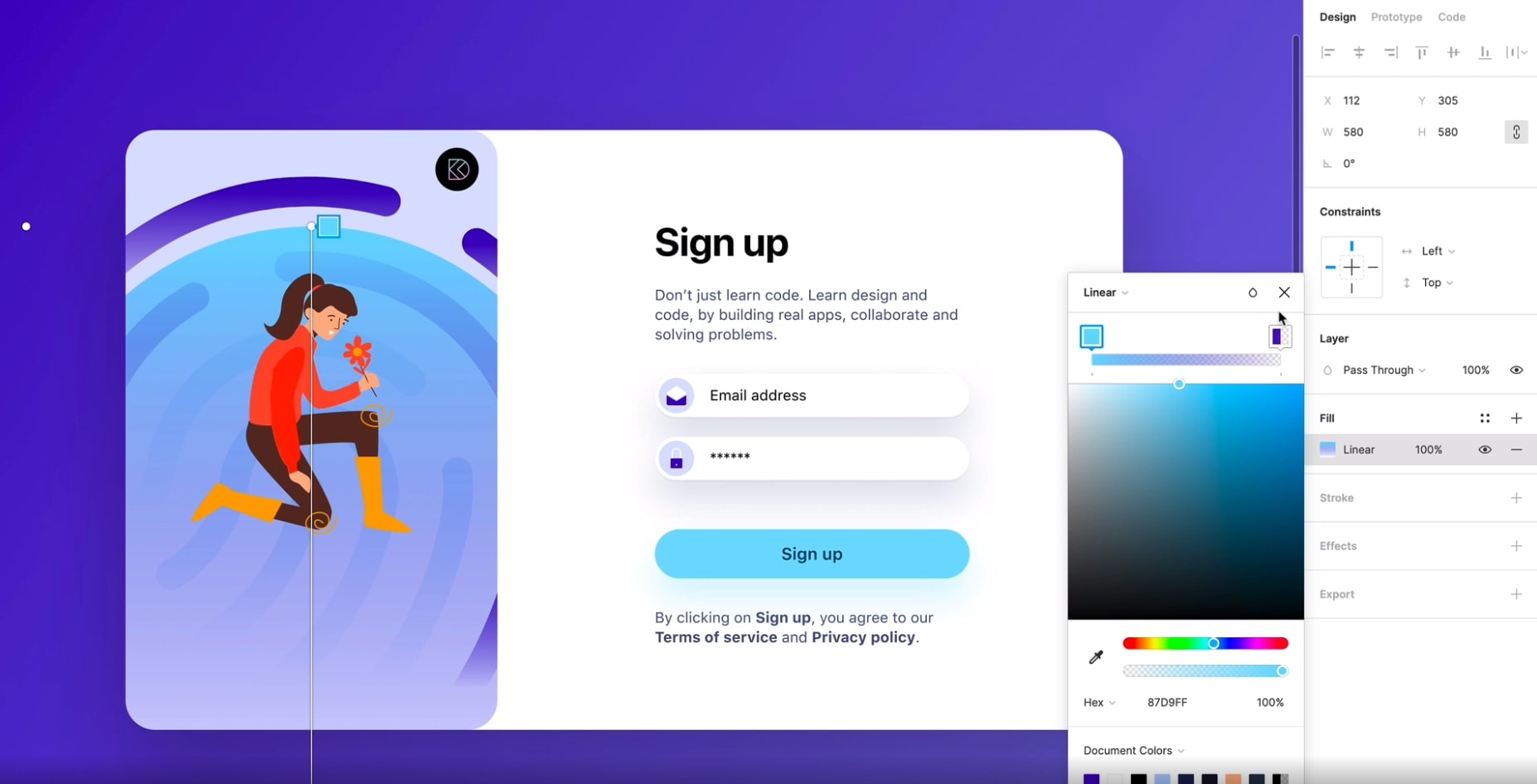
Adding Gradient
Learn to creating interesting backgrounds using Gradients.
- Draw a Circle, click on the color in Fill to open the color palette
- In the dropdown, instead of Solid, select Linear
- Using the color-picker, set the 1st gradient color to the accent color
- Set the 2nd gradient color to #FFFFFF and the opacity to 0%
- Duplicate the Circle and resize it
- Set the gradient for it in the same manner we did before. You can choose your preferred colors

Conclusion
In this tutorial, we went over how to apply and use gradient styles to objects & text elements. Using gradients can make your designs a lot more vibrant and appealing to the users.
Original article: https://designcode.io/figma-handbook-gradients